Video tutorial Cara Membuat Tombol
Switch Dark Mode di Blogger
Apa itu Dark Mode
Mode gelap (dark mode) adalah tampilan untuk sebutan front-end yang
didesain untuk antarmuka pengguna (UI) menggunakan skema warna dari tampilan
mode terang ke mode gelap (Switch Dark Mode). Pada mode ini, biasanya warna
abu-abu atau hitam digunakan sebagai warna background dasar.
Dengan fitur mode gelap, fokus kita pada layar menjadi lebih mudah
dan otomatis kelelahan atau ketegangan mata berkurang. Ini juga diyakini oleh
Apple. Saat merilis mode gelap MacOS Mojave, Apple mengatakan bahwa mode gelap ini
dapat membantu konsentrasi karena lebih nyaman di mata saat kita berlama-lama mengakses
blogger.
Seperti diketahui, rata-rata waktu pengguna internet mengakses
dunia maya kebanyakan pada malam hari. Itulah mengapa fitur Dark Mode
dibutuhkan untuk mengurangi beban cahaya pada mata. Bahkan developer seperti
YouTube, Instagram, Facebook telah menambahkan fitur ini ke situs mereka karena
mereka paham betapa sibuknya netizen menggunakan aplikasi online saat tidur.
Video tutorial Membuat Tombol Mode Gelap
(Switch Dark Mode)
Pada Video tutorial kali ini, saya akan membagikan sedikit video
tutorial Cara Membuat Tombol Mode Gelap (Switch Dark Mode) di Blogger. Jika
kamu tertarik dengan fitur ini, kamu bisa langsung simak video tutorial berikut
ini.
VIDEO DISINI
Cara Membuat Fitur Mode Gelap atau
dark mode di blogger
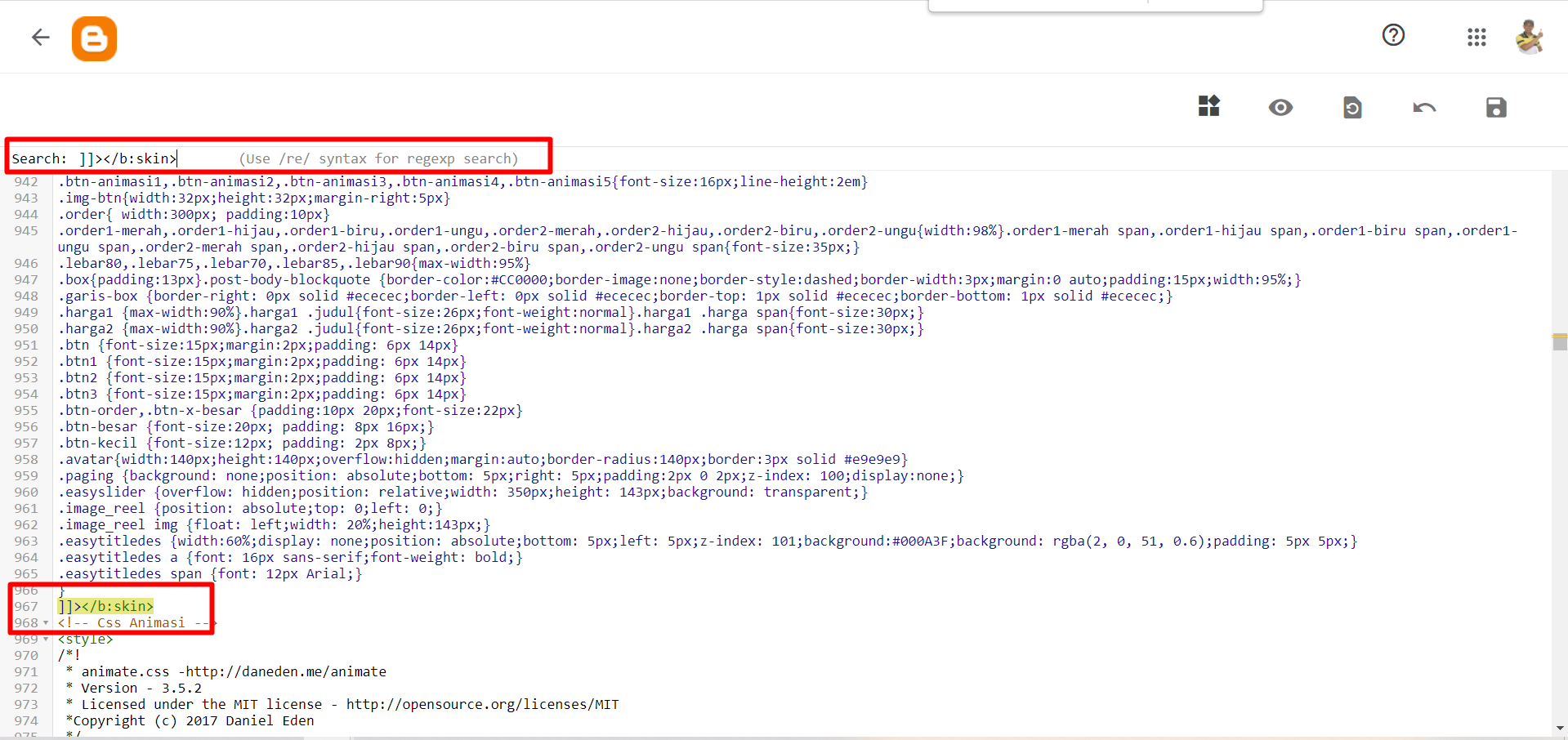
Tahap 1 : Buka dashboard blogger, silahkan pilih menu tema, dan
klik EDIT HTML. Setelah itu cari kode
]]></b:skin> dengan menekan CTRL+F, ketikkan kata kunci 'skin'
lalu enter dan cari kodenya. Setelah itu copy kode di bawah ini dan paste di
atas kode ]]></b:skin>

/* Night Mode */
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 20px;
}
.switch input {display:none;}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #bdc3c7;
-webkit-transition: .4s;
transition: .4s;
}
.slider:before {
position: absolute;
content: "";
height: 20px;
width: 20px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
input:checked + .slider {
background-color: #1d2129;
}
input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked + .slider:before {
-webkit-transform: translateX(40px);
-ms-transform: translateX(40px);
transform: translateX(40px);
}
/* Rounded sliders */
.slider.round {
border-radius: 20px;
}
.slider.round:before {
border-radius: 50%;
}
.Night #wrapper {background:#1d2129;}
.Night #HTML3 {background:#1d2129;}
.Night #footer-widget-container {background:#1d2129;}
.Night .share-this-pleaseeeee {background:#1d2129;}
.Night #label-info-th {background:#1d2129;}
.Night body {background:#1d2129;}
.Night .post-body {color:#cccccc}
.Night #baca-juga h2 {color:#cccccc;background:#1d2129}
.Night .label-info-th a {color:#cccccc;background:#1d2129}
.Night li.recent-posts a{color:#cccccc}
.Night .recent-posts-title h2{color:#cccccc}
.Night .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan span.mastamvan_title a{color:#cccccc}
.Night span.mastamvan_title a .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan {color:#cccccc;background:#1d2129}
.Night .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan .widget-content {color:#cccccc;background:#1d2129}
.Night .post-info {color:#cccccc}
.Night {background:#1d2129;}
.Night h2.post-title a {color:#cccccc}
.Night .post-title {color:#cccccc}
.Night ul.nav-social {color:#1d2129}
.Night .post-snippet {color:#cccccc}Tahap 2 : Salin kode javascript di bawah dan paste di atas kode </body>
<script>//<![CDATA[
$("#Night").click(function(){
$("body").toggleClass('Night');
});
//]]></script>
Tahap 3 : Selanjutnya silahkan cari kode </head> dan copy
kode di bawah ini bagi yang belum menambahkan (install) jquery.min.js dan paste
di atas kode </head>
<script src='//ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js'></script>
Tahap 4 : Setelah selesai,
simpan tema yang telah dimodifikasi diatas. Lalu beralih ke tata letak
tambahkan gadget tambah HTML/JavaScript dan paste kode HTML di bawah ini ke
kotak konten. Lalu simpan dan save di menu tata letak tersebut. Kalau kurang
paham masukan kode pemanggil di bawah ini. Untuk penempatannya bisa kamu
sesuaikan dengan keinginan kamu. Contoh, disini saya akan menempatkan kode
pemanggilnya di bagian header blog Ini.
<input id='Night' type='checkbox'/> <div class='slider round'/> </label></li>
Kode diatas merupakan tombol switch on/off yang nantinya bisa
digunakan untuk merubah tema normal menjadi mode gelap. Ini dapat ditempatkan
di mana saja, tetapi untuk tujuan praktis, tambahkan gadget di dashboard
melalui Tata Letak > Tambah Gadget > Pilih HTML/Javascript.
Coba Anda Lihat
Hasilnya
Berikut merupakan tampilan Tombol Switch Dark Mode yang telah
terpasang di blogger.
Kesimpulan
Pada postingan ini adalah video tutorial untuk menambahkan fitur
Dark Mode ke blog lengkap dengan tombolnya. Jika Anda mengikuti
langkah-langkahnya dengan benar, maka fitur mode gelap ini akan berfungsi
dengan baik di blog Anda.
Jika fitur tidak aktif seperti yang diharapkan, misalnya warna tema
tidak berubah sebagaimana mestinya, maka perlu diketahui bahwa setiap template
blog memiliki struktur yang berbeda. Sehingga dibutuhkan pengetahuan tentang
CSS agar blog benar-benar dapat mengaplikasikan fitur ini dengan sempurna.
Penutup
Demikian artikel pada postingan kali ini Cara Membuat Fitur Mode
Gelap Asli di Blogger dengan mudah dan benar. Ikuti langkah-langkah di atas
dari awal sampai akhir, Agar tidak ada kesalahan dalam proses pembuatan mode
gelap di blogger.
