6 Cara Membuat Kotak Pencarian (Search Box) di Blogger Terbaru - Search Box / Kotak Pencarian adalah widget yang berfungsi untuk memudahkan pengunjung dalam mencari artikel / postingan yang mereka inginkan dengan cara hanya mengetikkan beberapa kata yang ingin dicari ke dalam kotak tersebut lalu klik tombol search maka akan menemukan / menampilkan hasil pencarian dari blog tersebut tanpa harus mencarinya dengan susah payah.
Ada 2 cara bikin search Box yang akan dibahas yaitu yang pertama melalui widget bawaan dari blog dan yang kedua dengan menggunakan kode sendiri baik pada sidebar, footer atau header.
Cara Memasang Search Box Bawaan Blog :
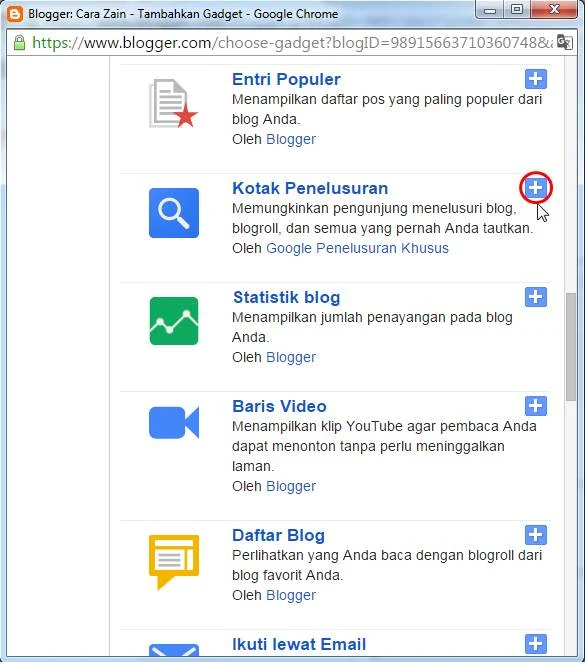
1. Untuk membuat kotak search lewat bawaan blog dengan cara masuk menu Layout / Tata Letak lalu klik Tambahkan gadget di tempat yang sobat inginkan misal sidebar2. Kemudian cari pilihan widget Kotak Penelusuran dan klik tombol tambah
3. Setelah itu langsung saja centang semua seperti gambar dibawah ini dan klik Simpan
4. Terakhir klik Simpan setelan yang ada di pojok kanan atas.. Selesai untuk pasang search box bawaan blog
Cara Memasang Search Box Dengan Kode Sendiri :
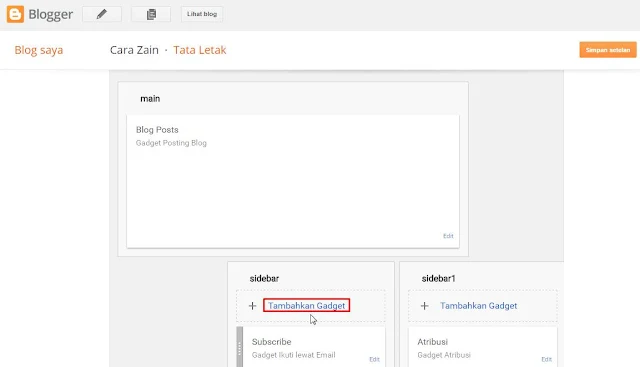
1. Kalau sobat tidak ingin dari bawaan blog, sobat bisa membuatnya dengan cara kedua menggunakan kode sendiri yaitu masuk menu Tata Letak / Layout dan klik Tambahkan gadget pada posisi yang diinginkan misal sidebar
5. Kemudian klik tambah pada pilihan HTML/Javascript
6. Setelah itu masukkan script kode berikut ke dalam kotak konten tersebut
<br/><form action="https://iptahudin.blogspot.com/search"
method="get"> <input class="textinput" name="q" size="28" type="text"/> <input value="search" class="buttonsubmit" name="submit" type="submit"/></form>
#Ganti tulisan warna merah dengan alamat url link blog sobat
#Ganti angka warna biru untuk mengatur ukuran search box
Jika sudah, sobat bisa klik tombol Simpan / Save
7. Terakhir klik Simpan setelan yang ada di pojok kanan atas.. Selesai untuk pasang search box dengan kode sendiri
Berikut ini beberapa script kode buat sobat untuk membuat search box dengan tampilan yang keren - keren menggunakan kode sendiri :
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh76BdYZrl3GtPgrNcX6EJ_Mo9DNx97lkw2BjOTcpcRJu_3aT1UUZi3Ac_rmadkqmO7ecE7dOXkEqPNLU2KcLwq8D5vpbjm6utwiyzIvGZ3-OVWwGqrZj9PRxDYqE2RT0vbszgsE-YVqKUl/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" />
</form>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh76BdYZrl3GtPgrNcX6EJ_Mo9DNx97lkw2BjOTcpcRJu_3aT1UUZi3Ac_rmadkqmO7ecE7dOXkEqPNLU2KcLwq8D5vpbjm6utwiyzIvGZ3-OVWwGqrZj9PRxDYqE2RT0vbszgsE-YVqKUl/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYizkuVgdewVbJyvCmVdpMdeVChRuYC8zPi__xfkvgDhq2aQeUguhtvKLWn6x1THdeF0ZwbmJ2Ju0SVkfgLEr2u9lTFianAaPI9qeb3o_67N3iqj-par2LOzs1WVK85pe-G8cFZtzS4cR8/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLSDzuSir4HJY2oqsxZ5Nf15UGdLUw5aHQMtgh03CdaHtZE8_1M3sJ9GAnjhc8eWmspnzMzY-fvP-Bf1G0SildamQBrsYZ1uSjCIQRhiNqxhvNVylY7asD4uSHGoJIU2GktBHM0xYUNKO6/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFwuDjOIX69R07yUKxaPF_jw0qE8XZShFTTUTGHlrrQRcX6wol4y7peT-hS3I5rYQW2LN9DpcsTHFBrkJu4WehlKC3Ycl_rUOkPsgMasQC2soXiNDc9xNTCM4qsz8vBNt_yzNUBm-PTUAP/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMJDftUTL_-BYasNhyALNpTkmAMR4GQfKH4-tqOZ7Hy027TLzlu8sZ_IPexquSHWeE-M_X_U1FPPa8nGRkqSR4rEw6fVJgu-cDeuzLfquiLbdn6cbGwur8zi292ziePEZe0y2pEdSmNN3t/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMJDftUTL_-BYasNhyALNpTkmAMR4GQfKH4-tqOZ7Hy027TLzlu8sZ_IPexquSHWeE-M_X_U1FPPa8nGRkqSR4rEw6fVJgu-cDeuzLfquiLbdn6cbGwur8zi292ziePEZe0y2pEdSmNN3t/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgffWgtQXx0LBFpxcWk1_mODlH8hOSC8ZNZWla-kyKYDSgNDdAJqlnqFlsUcmd7nYp1gym5O6EoMCSssu1wOl4kuOlpChNHut0nkrxG45RnQPWnFn-xW6vpTKr3EebguWI7Nd2UhXcUo9PV/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBQRinxIbWIaA5h4W2p5HfnzPx3ryQwXGlY4Liu4eiBoUJVAJvkdHmEmUDrV61q9hFe7GA0Us70R6bozaJAOckrSzry7XyrKhJSBEQMcTWhvmujQKlfH1zYRaPmZKFvAaMeTREVp90LKH5/s1600/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgd2gNNg0BW8lgMXoG080HVeoRIhxT8DLj8zBnL6iXDSMtf72e7GNrTH8ZaBRc0Vub-mznmcCPO0q0f3us_XJnDy4OBlACE6yo8k_soVb8_Ytlnt4ah21abJgsUB03stad5YKZqQAGAFGw0/s1600/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFi4XadSOquPGWr5SikdchxAVXnlzalj_S34mUQ9YptqLwGVbPB04EspiVzWgITlxSbJnKISUAnzlK3JPE6J7QqOPF0flIPWDFiTCQ6Vdn9wVan3s6ckG_qNQCVLBk5yR1cVDOWAmzMasl/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzwuOJaJaqEhPKy6B2zmAcxnSOLQ0uQyF4wsRBoNBjAt13G0-btKcw1vdefF2OYaJoq2v6p8A224wnEaU25M13-w3EP1ys_kKLfcbfv7ZryoN3V3egdBKGYSRG35emMBM6iwEcFxf7-Eg8/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkLlLoJvtBX2-11YrfSoxeTCwzujH4wL6H3ZjWmtjMlWEtvDvVmHyftkz8ktTxe8H3y049qWqN1fdum9RngR6UGQHhPAXuGf07GAK-GJOJAaaAAF5AywU4kxU-VurJSlp9RKF3_qKzdyg-/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkLlLoJvtBX2-11YrfSoxeTCwzujH4wL6H3ZjWmtjMlWEtvDvVmHyftkz8ktTxe8H3y049qWqN1fdum9RngR6UGQHhPAXuGf07GAK-GJOJAaaAAF5AywU4kxU-VurJSlp9RKF3_qKzdyg-/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXvhHb_BmG-HwhQfgfBdadMTE0rgBW3LrYgz_0TmcIIG9lZDelvJKBN4PI73ykxYPVC5kCgl6LoHiPL7MF6YnRmVrZXBv6tqWxZ8T5HdHOOH1U67fWRasE9j_wImQEhXLOx_dRWrgK_5FA/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgp-m-pzPvyklmzT45uCWEWMP-I_bZ0lwpL816OLHa3ShgBEY_1EcAZJOLUnmXTetkgH8Obk1q-rtIadvu943kNmHzMrDwlATnlxFAld2l44_E5j6dN8EgAPQJfeVzbAr0J1czrHoT8ZT3A/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidlY_H3oaHLiIcV4cjaj2QuE5rbgFTX0MZ69qyB01Wxgu6gHLzPNpXt3qk7fo9_EJStyLlTf-DlE2c8V3to9BoMKAXbCzvO6w5osmmQR8jJp8ViviYtPHjNlPxeYlx4zo-qRMQPGybwaex/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#Kode - kode tersebut bisa langsung dimasukkan ke kotak konten tanpa ada yang perlu di ganti / edit dulu.
Nah itulah bagaimana cara membuat kotak pencarian / search box di blog keren dengan mudah dan cepat.
Silahkan dicoba
MAU BELAJAR DIGITAL MARKETING

Pengalaman Kami memiliki pengalaman bertahun-tahun, dan menghasilkan ratusan video..

Kualitas tinggi Beberapa desain video kami telah menghasilkan puluhan rupiah.

Cepat Anda tidak perlu menunggu lama, Karena sudah ada jadwal pelatihan.

Fasilitas Template Tidak hanya mendesain video, kami juga Memberikan template Anda.
%20di%20Blogger%20Terbaru%20-%20iptahudin.com.jpg)